Gestalt e design: catturare l’attenzione con un logo
Quando all’università studiavo la percezione visiva, leggendo un testo di Paola Bressan mi sono imbattuta in un concetto interessante: se vogliamo capire perché vediamo determinate illusioni ottiche, dobbiamo prima capire perché vediamo il mondo nel modo che siamo abituati a considerare normale. In altre parole, prima di chiederci perché vediamo un miraggio, dovremmo chiederci perché vediamo una sedia, una bottiglia, una penna… Ed è qui che entra in gioco la teoria della Gestalt.

Cos’è la teoria della Gestalt
La Gestalt, tradotta spesso in italiano come psicologia della forma, è una corrente psicologica che si occupa della percezione. Nata nei primi anni del Noveceto in Germania, ha avuto il merito di teorizzare alcuni princìpi che accomunano tutti gli esseri umani nel modo di percepire la realtà.
Il discorso è molto ampio e meriterebbe più spazio, ma in questo post mi limiterò a parlarvi di alcuni princìpi riguarganti la percezione visiva:
- vicinanza;
- similarità;
- destino comune;
- forma chiusa;
- figura/sfondo.
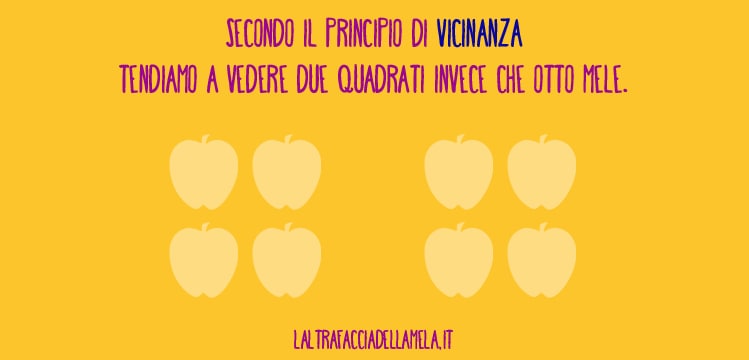
Il principio di vicinanza

Secondo il principio di vicinanza, il nostro cervello percepisce gli elementi più vicini come appartenenti ad un’unica figura. Minore sarà la distanza fra due forme, maggiore sarà la loro coesione.
Il principio di similarità
Come nel precedente caso, anche di fronte ad oggetti simili (per forma o per colore) il cervello umano tende ad assimilarli percependoli come un unico oggetto.

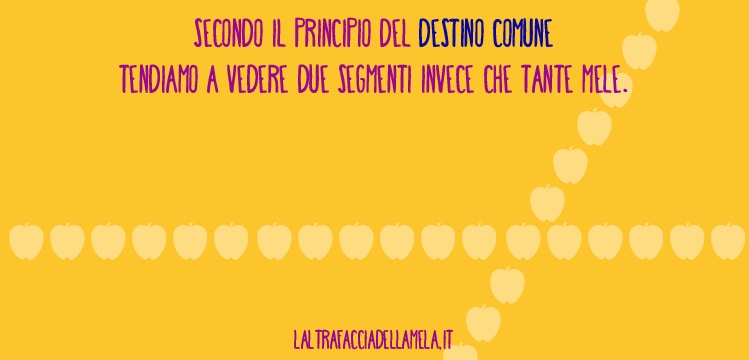
Legge del destino comune
Un’interessante legge della Gestalt è quella del destino comune. Secondo questo principio, ad essere raggruppati dal nostro cervello sono gli elementi che sembrano suggerire uno stesso movimento.

La legge della forma chiusa
Il cervello umano tende a chiudere le forme che in realtà non lo sono. Per farlo, però, deve attingere dalle proprie esperienze, tendendo ad attribuire all’elemento la forma di un oggetto già conosciuto.

Il principio figura/sfondo
Quando in uno stesso spazio due figure condividono i contorni, il cervello tende a percepirne una come figura e l’altra come sfondo. Solo in un secondo momento si accorge dell’altra figura ma non riesce comunque a distinguerle contemporaneamente.

La teoria della Gestalt applicata al design del loghi
Abbiamo parlato spesso, in questo blog, di come dovrebbe essere un logo ben fatto. Ci siamo soffermati sulla coerenza della composizione, sulla scelta dei loghi e sull’unicità. Cosa c’entra la Gestalt in tutto ciò?
Lo scopo di un elaborato grafico, che sia un logo o un impaginato, è senza dubbio quello di catturare l’attenzione. E quando si “inganna” il cervello, attraverso piccoli trucchetti come quelli che abbiamo appena visto, si cattura totalmente l’attenzione dell’osservatore. Questo avviene perché la nostra mente resta attratta da un’immagine che considera intrigante.
Alcuni loghi che sfruttano i princìpi della Gestalt
Ecco alcuni esempi di loghi che utilizzano uno, ma anche più, princìpi della teoria della Gestalt.
- Unilever: il marchio della nota multinazionale sfrutta il principio della vicinanza perché si percepisca una “U” laddove invece sono presenti tanti elementi separati.
- Pure Wool: attraverso la somiglianza dei segmenti curvi, l’osservatore percepisce tre elementi ben distinti invece che un’unica forma.
- Adidas: il principio del destino comune permette all’osservatore di percepire tre strisce bianche che, nella realtà, non esistono.
- WWF: la regola della forma chiusa ci permette di vedere i contorni del panda, che nella realtà non sono delineati, come ben definiti.
- Hope for African Children Initiative: il profilo dell’Africa e i profili dei due bambini vengono percepiti in due momenti diversi.
Devi progettare il nuovo marchio per la tua azienda e ti piacerebbe sfruttare i princìpi della Gestalt? CONTATTACI SUBITO
CERCA NEL SITO
ARTICOLI RECENTI
Brand identity: come rafforzarla in 3 mosse
BLOG /Per chi è addetto ai lavori, parlare di brand identity è scontato. Ma per chi non è poi così avvezzo a questo settore, può sembrare un'espressione complicata o, peggio, senza senso. Perché allora è così importante? Perché è quello che permette di consolidare...
Flat 2.0: il web design oggi (parte 3)
BLOG /Le scorse settimane abbiamo raccontato una breve storia del web design (parte 1 e parte 2). Con il post di oggi concludiamo il racconto, arrivando ai giorni nostri, in cui si fa strada una nuova tendenza: il flat 2.0. Dalla battaglia al flat 2.0: l'età...
Scheumorfismo vs flat design: come si è evoluto il web design (parte 2)
BLOG /La scorsa settimana abbiamo iniziato a raccontare una breve storia di come il web design si è evoluto nel tempo. Oggi proseguiamo con il racconto, che sfocia nell'era moderna. Ecco che una volta consolidatesi (o quasi) le due grandi rivoluzioni, si passa a una...
COMMENTI

0 commenti