Il responsive web design spiegato a mia madre
Chiunque bazzichi saltuariamente o abitualmente il web, con buona probabilità si sarà imbattuto negli ultimi anni in questa espressione ormai di uso comune: responsive web design. Il significato di questa espressione, però, sembra avvolto ancora da un’aura di mistero. Il che, ahimè, non consente ai più di capire l’importanza di avere un sito web responsive.
Ho deciso di intitolare questo post “Il responsive web design spiegato a mia madre” non perché lei sia a digiuno della navigazione digitale, quanto perché rappresenta bene quella fetta di utenti che usano e conoscono il web ma non hanno competenze tecniche tali da potersi destreggiare nelle numerose guide dedicate agli addetti ai lavori.
Parla come mangi: cosa vuol dire responsive web design?
Se si volesse tradurre in italiano il termine responsive verrebbe quasi istintivo dire responsivo. Termine, però, che non è propriamente adatto al caso. Un termine che ben descrive questo tipo di web design è, a mio parere, adattivo.
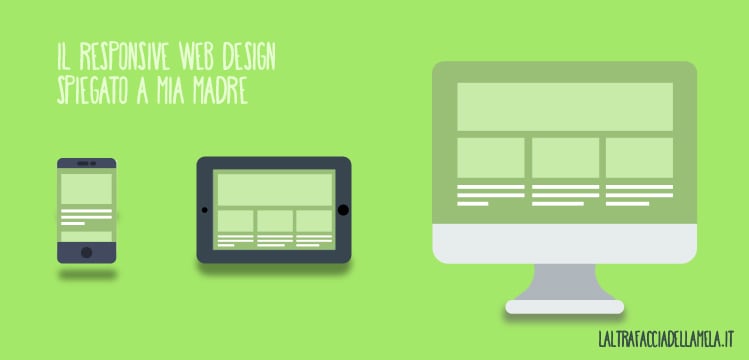
I siti web responsive sono, infatti, quei siti che adattano la loro interfaccia al dispositivo con il quale vengono visualizzati. Se per esempio un sito web visualizzato sul computer presenta tre colonne di testo, una di fianco all’altra, lo stesso sito visualizzato sul telefonino presenterà un’unica colonna con i tre testi uno dopo l’altro.

Quindi per avere un sito web responsive devo creare due siti?
No. Un sito web responsive è un sito in cui i contenuti cambiano aspetto grafico a seconda del dispositivo che lo visualizza.
Il sito, però, viene sviluppato una sola volta.
I contenuti visualizzati sul telefono sono gli stessi del computer?
In linea di massima sì. Esistono però alcuni accorgimenti tecnici, che devono tener presente le differenze fra i vari dispositivi:
- i telefoni utilizzano quasi sicuramente una connessione mobile, che è più lenta dell’ADSL di casa;
- chi guarda un sito dal telefonino probabilmente non si trova in casa;
- telefonini e tablet sono touchscreen;
- sul telefono il sito ha uno sviluppo molto più verticale rispetto al sito visualizzato sul computer.
Cosa comporta questo nella pratica? Vediamolo punto per punto.
La connessione mobile
Avere una rete mobile, quindi meno veloce rispetto a quella di casa, rende il caricamento dei siti più lento. Questo non è decisamente un bene, perché un sito lento tende a scoraggiare gli utenti. Cosa si può fare allora? È buona norma selezionare i contenuti in ordine di importanza e nascondere sul telefono quei contenuti che non sono strettamente necessari e potrebbero rallentare il sito, come ad esempio immagini o video.

L’utente non è in casa
Se si guarda un sito dal telefonino invece che dal computer probabilmente è perché non si è in casa. Quindi è plausibile che si stia guardando un sito per cercare un indirizzo o il numero di una certa attività. Perché, allora, non inserire all’inizio questo genere di informazioni?

Touchscreen
Ci sono alcune azioni che sono strettamente legate all’uso di un mouse, per esempio visualizzare la descrizione di un pulsante passandoci su il puntatore. In un’ottica responsive è bene evitare questo genere di opzioni, perché se si usa un dito invece del mouse queste informazioni andranno perse.

Lo sviluppo verticale
Siccome gli smartphone sono sviluppati in verticale, la navigazione dei contenuti richiede uno scroll (l’operazione che si effettua scorrendo verso il basso) maggiore rispetto al computer. Per ritrovare alcuni dati contenuti tipicamente in alto, come il nome dell’attività o il menu, bisognerà quindi ripercorrere tutto il sito. Operazione, questa, piuttosto macchinosa ma che può essere aggirata con qualche accorgimento. Mettere un pulsante “torna su” o ripetere le informazioni sono solo alcune delle strade percorribili.

Conclusioni
Il responsive web design:
- è una tecnica di web design che adatta la grafica del sito al dispositivo che lo visualizza;
- non richiede di sviluppare due diversi siti, ma riorganizza i contenuti e nasconde sul telefono quelli non indispensabili;
- tiene conto del tipo di connessione con cui il sito verrà visualizzato, delle caratteristiche tecniche del dispositivo e delle necessità dell’utente.
Vuoi sapere come creare il tuo sito web responsive o come rendere responsive quello già in tuo possesso? Visualizza la nostra pagina dedicata ai servizi web oppure contattaci subito.
CERCA NEL SITO
ARTICOLI RECENTI
Spostare la propria attività online è una buona idea? Ecco qualche spunto di riflessione
BLOG / L'attuale periodo storico sta portando molte aziende e molti liberi professionisti a cercare alternative allo spazio fisico. Se da una parte vi è la necessità di risparmiare qualcosa, dall'altra è evidente che il mercato si sta evolvendo sempre più in questa...
Manutenzione costante del sito: un modo per andare in vacanza tranquilli
BLOG / Si sa, agosto è un mese di ferie quasi per tutti. Chi però gestisce un'azienda non va mai in vacanza. Il pensiero infatti corre sempre alle incombenze dell'ultimo minuto e agli imprevisti che possono minare la tranquillità estiva. Per avere un pensiero in meno,...
Come ottimizzare il sito per i motori di ricerca? Ecco qualche consiglio.
BLOG / Chiunque sia interessato alla crescita del business della propria azienda si è chiesto, almeno una volta, come ottimizzare il sito per i motori di ricerca. L’obiettivo dell’articolo di oggi è quello di dare una risposta generale a questa domanda. Va però...
COMMENTI

0 commenti