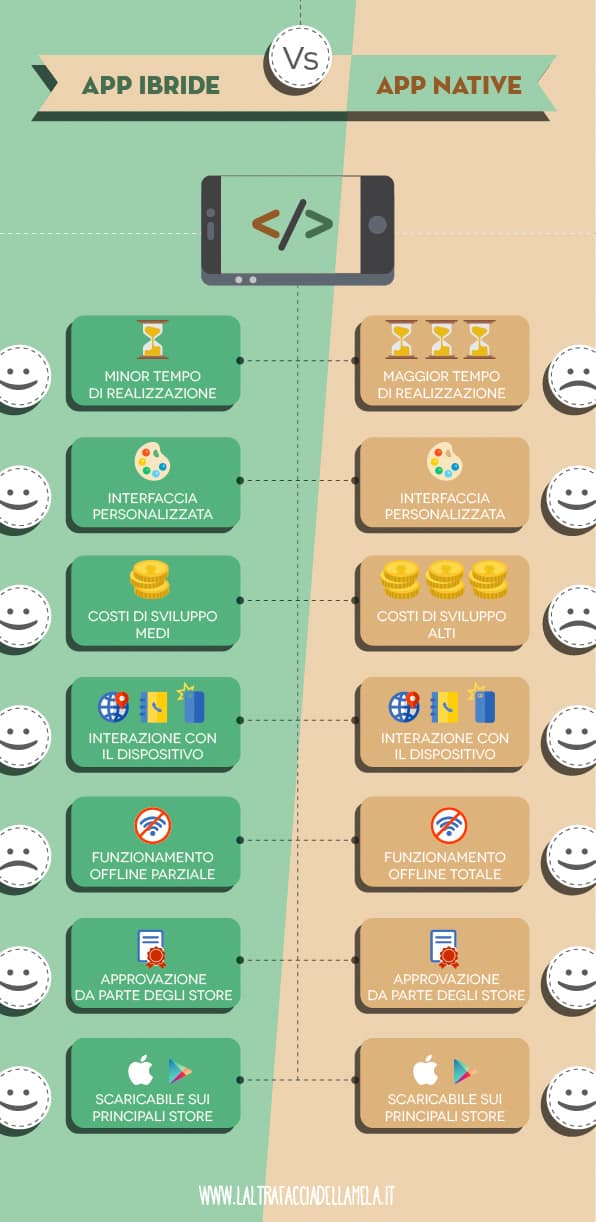
App ibride VS app native: le differenze riassunte in un’infografica.
Se vi siete chiesti tante volte cosa vuol dire app native o app ibride, questo potrebbe essere il post che fa per voi. Certo non abbiamo la pretesa di essere esaustivi sull’argomento, che è spiegato in maniera più ampia qui, ma qualche piccolo dubbio forse possiamo chiarirlo.
- Le app native sono piattaforme che vengono sviluppate con linguaggi di proprietà delle case che rilasciano i sistemi operativi (i più noti sono iOS e Android). Per poter funzionare su diversi dispositivi devono dunque essere sviluppate per ciascuno di essi.
- Le app ibride, invece, sono sviluppate in un unico linguaggio, lo stesso con cui funzionano i siti web, e vengono incluse in una specie di “contenitore” che le rende scaricabili.
Di certo le app native lavorano più in sintonia con il telefono o il tablet su cui sono installate, ma è anche vero che ad oggi la tecnologia è diventata talmente efficiente che per la maggior parte di funzioni è impossibile riconoscere la differenza tra le due tipologie una volta che esse sono installate.
Le app ibride, quindi, sono sicuramente la migliore alternativa per chi vuole affacciarsi a questo mondo senza disporre di un grosso budget. Se hai bisogno di una valutazione gratuita per progettare la tua app ti invitiamo a visitare la nostra pagina dedicata ai servizi web, oppure a contattarci.
App ibride VS app native

CERCA NEL SITO
ARTICOLI RECENTI
Brand identity: come rafforzarla in 3 mosse
BLOG /Per chi è addetto ai lavori, parlare di brand identity è scontato. Ma per chi non è poi così avvezzo a questo settore, può sembrare un'espressione complicata o, peggio, senza senso. Perché allora è così importante? Perché è quello che permette di consolidare...
Flat 2.0: il web design oggi (parte 3)
BLOG /Le scorse settimane abbiamo raccontato una breve storia del web design (parte 1 e parte 2). Con il post di oggi concludiamo il racconto, arrivando ai giorni nostri, in cui si fa strada una nuova tendenza: il flat 2.0. Dalla battaglia al flat 2.0: l'età...
Scheumorfismo vs flat design: come si è evoluto il web design (parte 2)
BLOG /La scorsa settimana abbiamo iniziato a raccontare una breve storia di come il web design si è evoluto nel tempo. Oggi proseguiamo con il racconto, che sfocia nell'era moderna. Ecco che una volta consolidatesi (o quasi) le due grandi rivoluzioni, si passa a una...
COMMENTI

0 commenti